Jamstackなサイトを作成し記事投稿してみました。
こんにちわ、フロントエンドエンジニアの岸です。
最近Jamstackのサイトを見る機会がありました。
Jamstackは知っていたのですが実際意識してサイトを閲覧してみるとすごく表示が速くて興味を持ったので今回はJamstackなサイトを作成し、記事を投稿するまでをブログにしたいと思います。
無料で15分ほどあればサイトを作成して投稿までできたので時間あればやってみてください。
Jamstackについて

Jamstackとは
J = JavaScript
a = API
m = Markup
で構成されているアーキテクチャのことを指すそうです。
Jamstack公式サイトでは「ファイルを事前にレンダリングし、CDNから直接提供することで配信される高速で安全なサイトとアプリ。ウェブサーバーを管理または実行する必要がなくなります。」と説明されています。
ざっくり噛み砕くと「実装ファイルなどをpushのタイミングでビルドして全て静的ファイル(.html)として配信サービスにデプロイする、投稿した記事も投稿のタイミングで静的ファイル(.md)にしてCDNの配信サービスにデプロイしておけば表示が早くて安全なサイトができる、しかもウェブサーバーの技術やメンテナンスが必要ない。」ってことだと思います。
SPAやSSRではなくSSG(Static Site Generator)に近い仕組みです。
この仕組みは昔からあったそうなのですがNetlifyというサービスのCEOが数年前にJamstackと提唱したそうです。
メリットとしては
* ページを高速に表示できる
* 高いセキュリティ
* より良質なDX(開発者エクスペリエンス)
など言われています。
必要なもの
ヘッドレスCMS
* 投稿機能(view部分がない管理画面だけのWordpressのようなもの)
* 投稿内容をapiで提供
* Contentful / microCMS / strapi / GraphCMS / Netlify CMS など
静的サイトジェネレーター
* apiの内容ごとビルド時に静的ファイルに変換
* ジェネレーターによって使用する言語、フレームワークが違う
* Gatsby(React) / Nuxt(Vue) / Hugo(Go) / Hexo / Jekyll(Ruby) など
ホスティングサービス
* サーバのこと
* 料金、CDN、SSLなどサービスによって特徴がある
* Netlify / Firebase / Now など
NetlifyというサービスがヘッドレスCMS機能、CDN配信を行えるのとGatsbyというreactの静的ジェネレーターを使用したサンプルが用意されているので今回はこちらを使用します。
ヘッドレスCMS : Netlify CMS
静的サイトジェネレータ : Gatsby
ホスティングサービス : Netlify
また、以下のサイトで使用する言語、サービス、用途からテーマを選べます。
JAMstack Themes
https://jamstackthemes.dev/
投稿までの手順
Netlifyのサイトで「Gatsby Site Starter」を選択
Netlify CMS
https://www.netlifycms.org/docs/start-with-a-template/
GitHubと連携し「Save & Deploy」をクリックすると、プロジェクトのダッシュボードに遷移します。
「Deploys from GitHub. Last published at 8:55 PM.」と表示されているので公開されたみたいです。
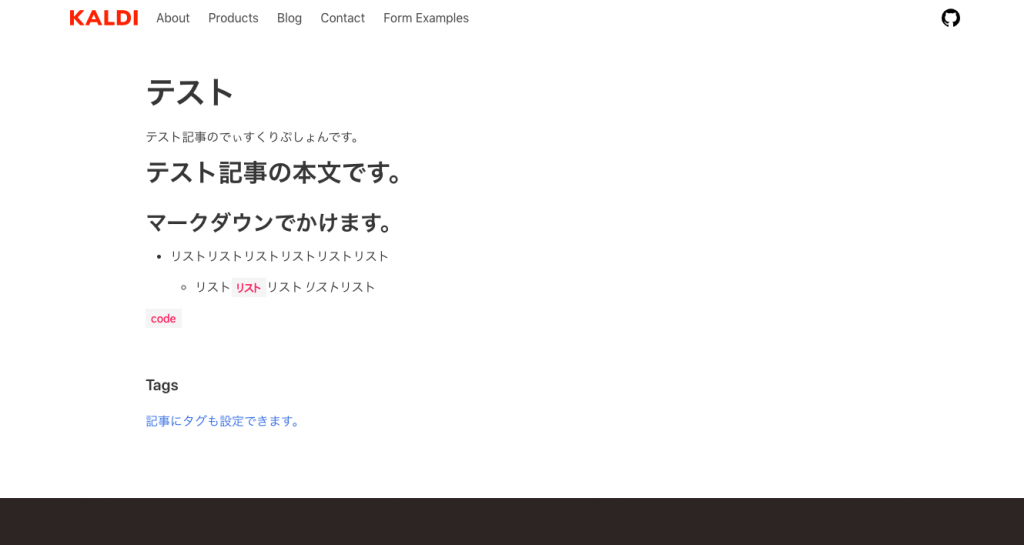
ダッシュボードにあるURL(https://xxxxxxxxx.netlify.com/)をクリックするとなぜかコーヒーショップのKALDIの画面になりますがこれがテンプレートのようです。(Netlifyとなんの関係もないそうです。)
次に投稿するので管理画面を開きます。
ログインするには送られてきたメールから認証が必要です。
https://xxxxxxxxx.netlify.com/admin
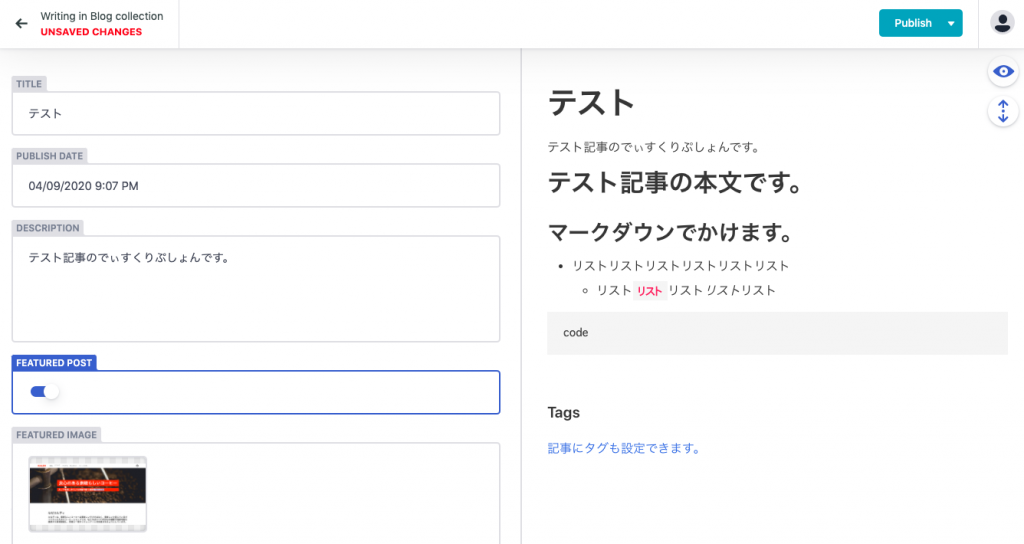
右上の「New Blog」のボタンから記事を作成します。

入力が終わったら「Publish」をクリックして公開します。
ダッシュボードの「Deploys」をみるとbuildingとなってるので1分ほど待つと投稿した内容がサイトに表示されます。
このままだとKALDIのサイトですが、ブログを投稿するまでに15分ほどでできました。

ローカル環境作成、ページの編集
連携したGitHubのレポジトリをローカルにcloneしてきます。
cloneしてきたディレクトリまで移動してyarn installとyarn startでローカル環境の画面が表示されます。
http://localhost:8000/
ファイルはReactで構成されています。
デザインの変更はtemplates以下を主に編集する感じだと思います。
編集が終わったらgit pushすれば自動でデプロイが行われて公開されます。
感想
サンプルを動かしただけですが、サーバーやインフラのことを気にすることなく簡単に公開できました。
Wordpressのようにカスタマイズも行えるそうなので今後やってみたいと思います。
動的な仕組みではないので複雑なWebアプリケーションには向いてないそうですが、簡単なサイトを作るのであればJamstackで作りたいと思いました。
この記事を書いた人
2020年04月14日
記事のカテゴリ:Webシステム開発