Figmaで名刺を作成してみました。

フロントエンドエンジニアの岸です。
たまに名刺作成をすることがあり、その度に長年引き継がれてきたイラレファイルを更新して作成しています。
デザインが人によって違ったり、個人ごとにファイルが分かれていたりと地味にですが手間がかかってました。
秋頃に全ての名刺を作り直す機会があるので、これを期にFigmaで名刺を管理することにしました。
ここでは、Figmaを使った名刺の作成と入稿データの作成について紹介します。
フレームの作成
名刺の一般的なサイズは「91mm×55mm」です。
イラレでは単位をmmに設定できるのですが、Figmaでは単位はpixelのみでmmに設定はできません。
なのでまずは、サイズをmmからpixelに変換します。
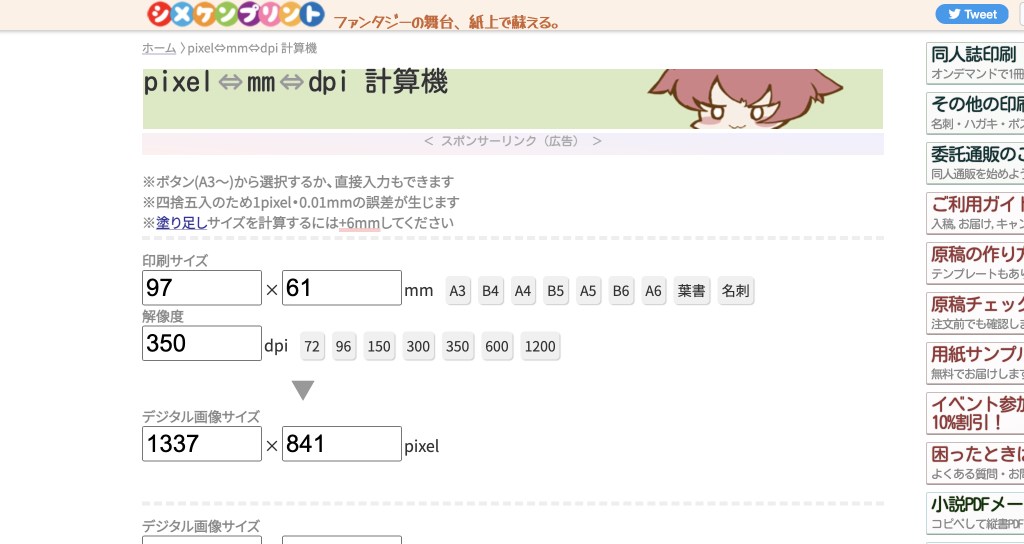
変換の計算はこちらのサイトできます。
シメケンプリント
https://shimeken.com/print/pixel-mm-dpi
今回は印刷をするので「解像度350dpi」に設定、名刺サイズを入力すると「1254px × 758px」となりました。
「1254px × 758px」でフレームを作成すれば実際の名刺サイズとなるのですが、印刷会社やデザインによって塗りたしが必要な場合があります。
今回は塗り足しが必要なので上下左右でそれぞれ3mm大きい「97mm × 61mm」で作成します。
塗り足しを含めたサイズ(97mm × 61mm)で再度計算すると、「1337px × 841px」となったのでこのサイズでフレームを作成します。

デザイン作成
実際のサイズのガイドを設定
作成したフレーム内でデザインを作成していくのですが、まず初めに塗り足しを省いた「91mm × 55mm」のサイズでガイドを設定します。
これをしておくと実際の名刺サイズを確認しながら作成できます。
3mm = 約41pxなので上下左右のそれぞれから41pxのところにガイドを設定します。
正確には、41pxではないのですが裁断落ちで微妙にズレると思うので気にしないことにします。

ベースとなるメインコンポーネントを作成
設定したガイドを参考にデザインを作成します。
デザインをコンポーネントとして作成することで2枚目以降の作成が楽になります。
文字数がある程度増減しても崩れないように意識して作成します。
実際に個人の情報を入力する際は、このメインコンポーネントから複製したインスタンスで作成します。
アウトライン化
デザインが完成したらイラレと同様にアウトラインにします。
アウトラインにする際に、コンポーネント内にオートレイアウトを使用していると、行間などが消える影響で表示が崩れました。
なのであらかじめメインコンポーネントのオートレイアウトを解除しておく必要があります。
また、実際の文字を入力することでアライメントなどの微調整が必要となったのでここで「インスタンスの切り離し」を行ってコンポーネントと切り離しました。
調整ができたらアウトラインにしてしまうと元に戻せないので、複製してアウトライン前の要素を残しておきます。
イラレのファイルでいう「_ol」にする前の状態です。
フレーム内の全ての要素を全て選択して「線のアウトライン化」を行います。
崩れがないことを確認すればアウトライン化されたデザインが完成です。
入稿データの作成
PDFに書き出し
作成したデザインをPDFで書き出します。
Figmaで出力したものはRGBで扱われるので次にCMYKに変換します。
PDFをRGBからCMYKに変換
印刷する際には、CMYKへの変換を行ったほうが綺麗に印刷されるのでRGBからCMYKへ変換します。
今回は変換ツールにAdobe Acrobatを使用します。
Adobe Acrobatがない場合は以下のサービスで簡単に変換できるのでこちらを利用してください。
pdf2cmyk
https://www.pdf2cmyk.com/
PDF Editor Free – PDF-to-CMYK
https://pdf-editor-free.com/ja/PDF-to-CMYK/
AcrobatでPDFをRGBからCMYKに変換
Acrobatで対象のPDFファイルを開きます。
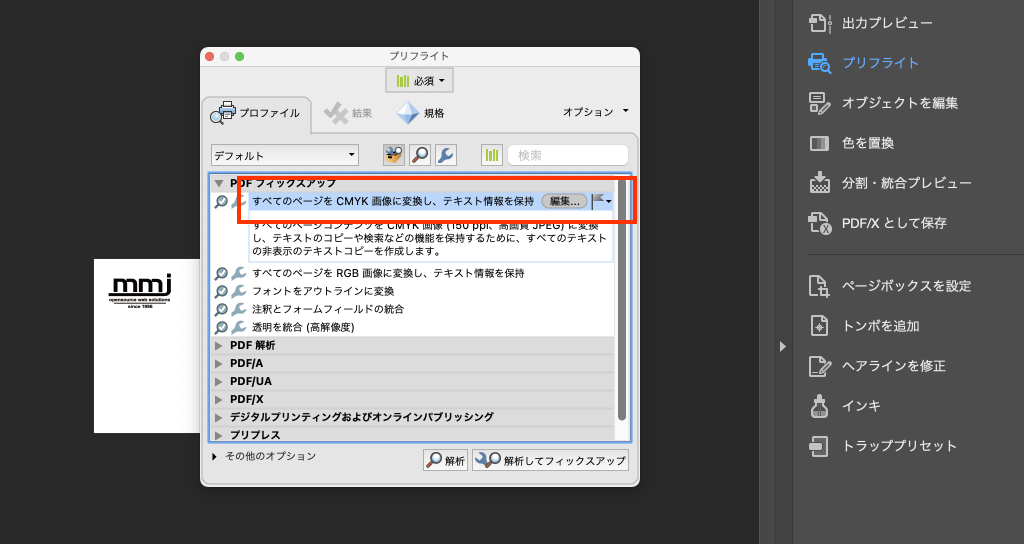
「その他のツール」->「印刷工程」->「プリフライト」を選択するとプリフライトのウィンドウが表示されます。
ウィンドウ内「PDFフィックスアップ」の「すべてのページをCMYK画像に変換し、テキスト情報を保持。」をクリックしてファイル名を入力するとCMYKに変換されます。

CMYKに変換できたか確認
「その他のツール」->「印刷工程」->「出力プレビュー」を選択すると出力プレビューのウィンドウが表示されます。
表示「デバイスCMYK」を選択してデザインが欠けることなく表示されていれば全てがCMYKに変換されています。
以上で入稿データが完成したので印刷を依頼、入稿して名刺作成が完了です。
Figmaで名刺作成をしてみて
Figmaで名刺を作成したことでファイル管理を気にすることがなくなると思います。
その代わりにコンポーネントの扱いには注意が必要になります。
今回は、メインコンポーネントから切り離しているので劇的に楽になったわけではないと思います。
細かいアライメント調整が必要ないデザインでコンポーネントを統一できれば、メインコンポーネントを変更することで、全ての名刺に反映できるので便利になると思います。
また、イラレを持っていない方でも簡単に確認、編集することができるのは嬉しいです。
FigmaでCMYKが扱えない点が残念ですが、変換の仕方さえわかれば簡単でした。
プラグインを使えばFigmaでもCMYK変換ができるようですが、使用上限付きで有料なので今後CMYK出力の機能が標準で実装されることを期待します。
複数枚の名刺を作成する場合は、以下のプラグイン、機能を使用する想定です。
CSV Populate
プラグイン。csvをインポートして指定のコンポーネントからインスタンスを自動生成。
https://www.figma.com/community/plugin/875365065394448755/CSV-Populate
Acrobatの「アクションウィザード」
処理を繰り返し実行する機能で変換を自動化。
後日印刷されたものを確認しましたが、問題なく綺麗に印刷されていました。
ぜひ一度Figmaで名刺作成を試してみてはいかがでしょうか。
この記事を書いた人
2023年10月02日
記事のカテゴリ:Webシステム開発