WordPressアップデート時の必須チェック項目と問題事例

WordPressは、世界中で最も広く使用されているコンテンツ管理システム(CMS)です。セキュリティの強化や新機能の追加、バグ修正などのために、定期的にアップデートがリリースされます。
しかし、アップデート時に必要なチェックを怠ると、予期せぬ問題が発生することがあります。この記事では、WordPressのアップデート後に何をチェックすべきかと、発生する可能性がある問題の事例について解説します。
アップデート時の必須チェック項目
1. プラグインとテーマの互換性
アップデート後に発生する最も一般的な問題の一つは、プラグインやテーマとの互換性です。新しいWordPressのバージョンがリリースされると、それに対応していないプラグインやテーマが正常に動作しなくなることがあります。特に、使用頻度の高いプラグインや、サイトのデザインに深く関わるテーマについては注意が必要です。
- アップデート前に、使用しているプラグインやテーマが新しいバージョンに対応しているか確認。
- 重要なプラグインやテーマが対応していない場合、アップデートを一時保留し、互換性のあるバージョンがリリースされるのを待つことも検討。
2. バックアップ
アップデートの際に問題が発生した場合、サイトを以前の状態に戻すためにバックアップが必要です。しかし、バックアップの確認を怠ると、万が一の際に復元できないリスクがあります。
- アップデート前に必ず完全なサイトのバックアップを取得。
- バックアップの内容を確認し、正常に復元できることを確認しておく。
3. カスタムコードの動作
多くのサイトでは、特定の機能やデザインを実現するためにカスタムコードが追加されています。WordPressのアップデートにより、これらのカスタムコードが影響を受けることがあります。アップデート後にサイトの特定の機能が動作しない、レイアウトが崩れるなどの問題が発生する可能性があります。
- アップデート後にサイト全体をテストし、カスタムコードが正常に動作しているか確認。
- 変更が必要な場合は、速やかにコードを修正するか、専門家に相談する。
4. セキュリティ
アップデートにはセキュリティパッチが含まれることが多いですが、アップデート後に設定の変更や新たなセキュリティホールが発生することもあります。特に、大規模なアップデートの場合、セキュリティ設定が初期化されることも考えられます。
- アップデート後にセキュリティプラグインの設定を再確認し、必要に応じて再設定。
- サイトの脆弱性スキャンを実施し、潜在的なリスクを確認。
5. サイトの速度
WordPressのアップデートにより、サイトのパフォーマンスに影響が出ることがあります。特に、大きな変更が加えられた場合、サイトの読み込み速度が低下することがあります。サイトの速度はユーザーエクスペリエンスやコンバージョン率に直結するため、重要なポイントです。
- アップデート後にPageSpeed Insightsでサイトの速度テストを実施し、パフォーマンスの低下がないか確認。
- 必要に応じて、キャッシュプラグインやCDNの設定を見直し。
アップデート後の問題事例
ここからは、弊社が管理している中の1つのサイトで、Wordpress本体、プラグイン、デザインテーマをアップデートした後に発生した問題と解決法をご紹介しながら、アップデート後のチェックの必要性・重要性についてお伝えしたいとます。
descriptionが重複
発生したのは、アップデート後に全ページのdescriptionが2つずつあり、そのうち1つは全ページ同じ文章のdescriptionになってしまったという現象です。
descriptionというのは、グーグルにページの要約内容を伝える文章で、グーグルの検索結果にページの説明文として表示されることが多くなっています。グーグルの検索結果に表示される赤枠の部分です。

ワードプレスでは通常、プラグイン等を利用して管理画面でページごとに説明文を手動で登録しますが、アップデート後、全ページのソースに、descriptionを自動出力する1行が加わっていました。
<head>
<meta charset="UTF-8">
<meta name="description" content="<?php seo_description(); ?>" />
<!-- All in One SEO 4.2.9 - aioseo.com -->
<meta name="description" content="ここにページ内容の説明文が入っています。" />
太字部分はデザインテーマの初期設定で自動出力されるmetaタグで、サイトのローンチ前に削除していましたが、デザインテーマをアップデートした結果、初期設定の状態に戻ってしまいました。尚、このサイトはTCDのデザインテーマで制作しています。

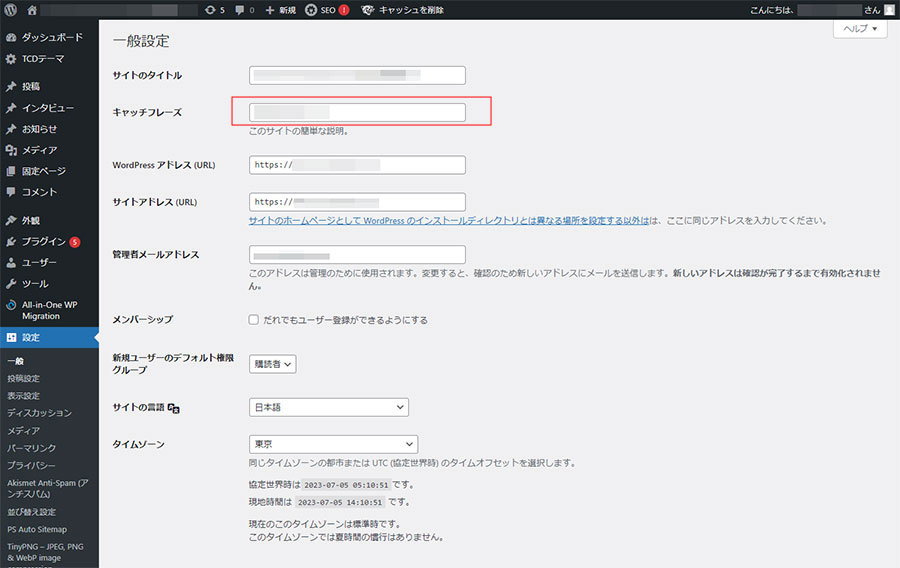
このデザインテーマの初期設定では、descriptionにはキャッチフレーズ(管理画面>設定>一般)に入力した文章が自動で表示されるようになっています。キャッチフレーズに入力した文章が、全ページのdescriptionとして出力される状態に戻ってしまったということです。
ちなみにこの、descriptionの重複出力を解決するのは非常に簡単です。

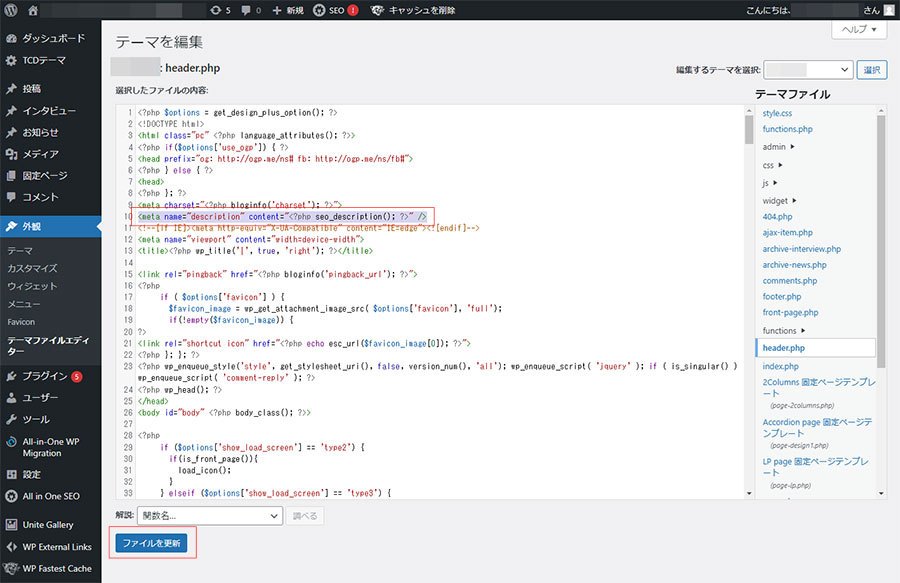
管理画面の左サイドメニュー>外観>テーマファイルエディター
をクリックして、右の「テーマファイル」の中からheader.phpをクリックし、
<meta name="description" content="<?php seo_description(); ?>" />の一行を削除して「ファイルを更新」。たったこれだけです。
この問題の解決は簡単ですが、もしこのことに気づかないままサイト公開を続けたら何が起こっていたと思いますか?
問題に気づかなかったら何が起きたか
この問題に対処しなかった場合、全ページのdescriptionが同じ文章(管理画面の「キャッチフレーズ」の文章)になってしまいます。
グーグルは、ページごとに内容を正確に要約するdescriptionを設定することを推奨しています。
避けるべき事項:
サイトのすべてのページや多数のページにわたって1つのメタディスクリプションタグを使用する。
しかも、キャッチフレーズ欄には大体シンプルな説明しか入力しない、または、サイト名と同じにすることが多いので、例えば全ページの説明文が「●●の公式サイトです。」になってしまうことになります。その結果、2つの大問題が発生する可能性があります。
- 全ページの説明文が同じになり、同じ様なページが多数あって質が低いとグーグルに認識され、サイト全体の評価が落ちる⇒検索順位が落ちる
- ページ内容の魅力が伝わらないので、検索ユーザーのクリック率が落ちる⇒アクセス数が減る
TCD等、市販のデザインテーマでAll in One SEO Packを使っている場合、テーマ側で自動的に出力するよう予め設定されているdescriptionと、All in One SEO Packが出力するdescriptionのどちらもが有効になってしまうことがほとんどです。
制作会社に依頼した場合は、重複しないように納品前に制作会社が調整しますが、納品後、自社でアップデートしたら調整がリセットされてしまい、問題が発生してしまうことになりますので、Web担当者様は充分にご注意ください。
All in One SEO Packだけアップデートした時も、titleとdescriptionの設定内容が変わってしまう場合があります。All in One SEO Packを使っている場合、WordPress本体、プラグイン、デザインテーマをアップデートしたら、必ず、全ページのtitleとdescriptionが正しく設定されているかチェックすることをお勧めします。
チェックしないと多大な損失が発生するかも
ワードプレスのサイトで情報発信されている法人様は多数いらっしゃると思いますが、意外と軽視されているのがアップデート時のチェックです。
管理画面にアクセスすると、「Wordpressの新しいバージョンがあります」「新しいバージョンの●●が利用できます。更新してください」といった表示をしょっちゅう目にするかと思います。
アップデート、更新自体は誰でもクリックするだけで簡単に完了します。しかし、アップデート前後にきちんとチェックはしていますか?
上でご紹介した問題は比較的軽度な部類ですが、深刻な場合は、
- 管理画面にログインできなくなった
- 画像が表示されなくなった
- 下層ページの表示が崩れていた
- 何らかの機能が動かなくなった
- 問合せフォームからメールが送れなくなった
等、UX(ユーザーエクスペリエンス=サイトで得られる体験)を損なう重大な問題が発生する可能性があります。Web担当者としては、それに気づかずに放置することは絶対に避けなければなりません。
問題発生を未然に防ぐため、Wordpress本体、プラグイン、デザインテーマのアップデートを実施する際は、必ず前後のチェックもセットで実施してください。「アップデートすれば終わり」ではありません。
弊社では、サイトに問題が発生しないように本番環境とは別に開発環境を設け、まず開発環境でアップデートして問題がないか確認してから本番環境でアップデートを実施しています。アップデート後は、品質管理のプロであるQAエンジニアが、数時間かけてくまなくチェックをおこなっています。
もしアップデート後に何か問題が発生した場合は、元のバージョンに戻すなどの復旧作業も必要です。専門知識がない方が簡単にあれこれアップデートしてしまうのは避けた方が良いでしょう。
まとめ
WordPressのアップデートは、サイトのセキュリティや機能向上のために不可欠ですが、アップデート後のチェックを怠ると多くの問題が発生する可能性があります。プラグインやテーマの互換性確認、カスタムコードの動作確認、セキュリティ設定の再確認、サイト速度のテスト、バックアップの確認といった対策をしっかりと行い、安全で快適なサイト運営を心がけましょう。
「問題が起きるのが怖くてアップデートができず困っている」「サイトに問題がないかプロにチェックしてほしい」というお客様のために、弊社ではワードプレスのアップデート、チェック、障害復旧等のサポートサービスをご提供しています。詳しくは下記のボタンをクリックしてください。
この記事を書いた人
2023年09月04日
記事のカテゴリ:Webサイト制作