WordPressのWebサイトを外国語に翻訳する方法3選

今、某クライアント様のWordPressのサイト制作ディレクションを担当しているWebディレクターです。
この案件でクライアント様から、「コストを抑えて英語のページも作りたいのですが、どれぐらいの費用がかかりますか?」というご相談がありました。
他にも「WordPressのサイトを多言語化する際のコストが分からない」「具体的なやり方が分からない」というWeb担当者様がたくさんいらっしゃると思います。そこで、外国語での情報発信が必要なサイトを管理されている担当者様に向けて、おすすめの翻訳方法と費用感をご紹介します。
この記事を読めばワードプレスで、コストを抑えつつ外国語のページを作る方法が具体的にわかります。外国語対応が必要なWebサイトのご担当者様はぜひご一読ください。
多言語化の3つの方法
WordPressのサイトを多言語化する方法は、大きく分けて3つあります。
- 自動翻訳(無料版)
- 自動翻訳(有料版)
- 外国語のページを手動で作成
それぞれメリット、デメリットがありますので、担当されているサイトの方向性に合わせて、最適な方法を選んでください。
自動翻訳(無料版)
概要とメリット
ユーザーがページ内に表示される言語切り替えボタンで表示したい言語に切り替えると、ページ内の言語が自動翻訳されます。専門知識が無くても、ワードプレスのプラグインをインストールすれば、最短10分程度で、アクセスしてきたユーザーに向けて自動翻訳された外国語の情報を発信できます。
無料で簡単、すぐに様々な外国語に自動翻訳して表示できるのが最大のメリットです。
ページのイメージ
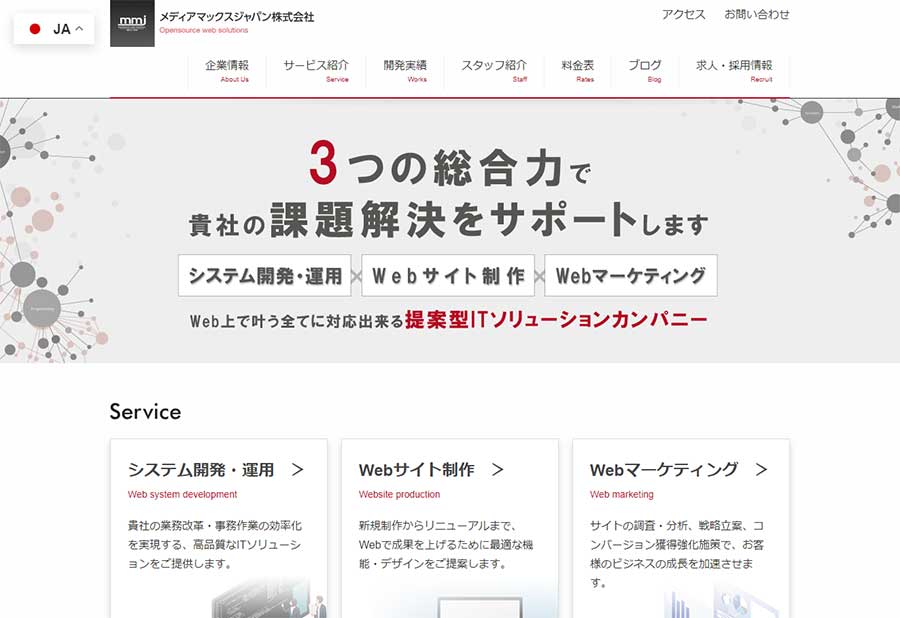
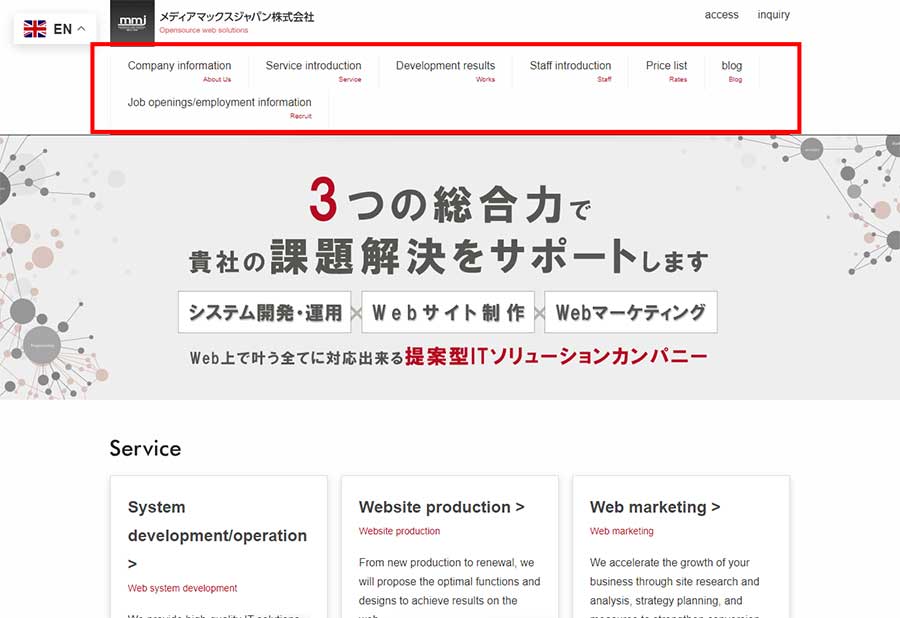
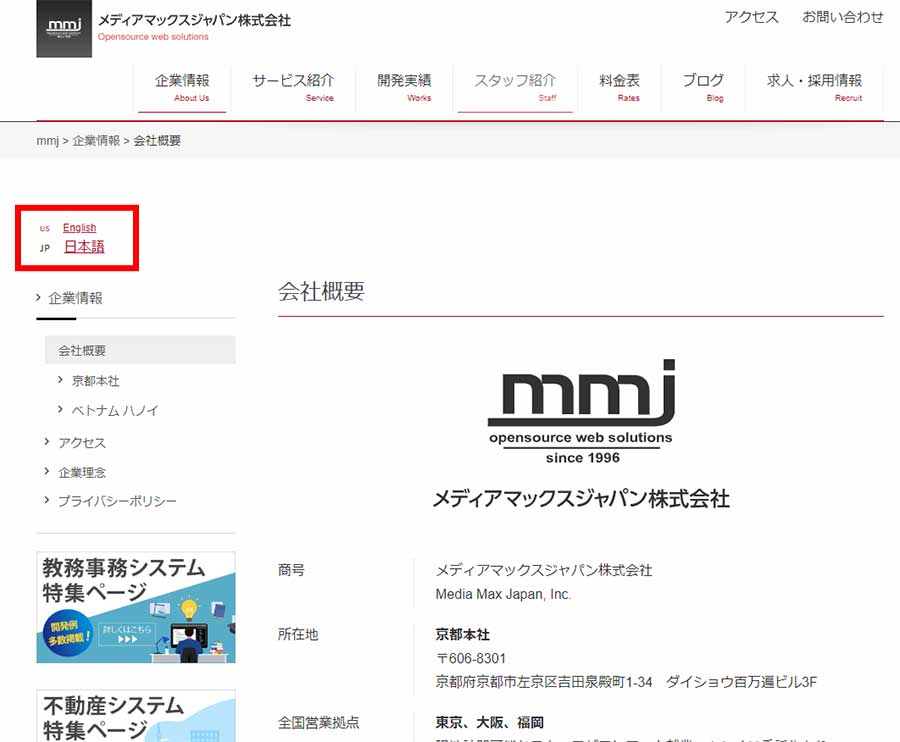
下記が左上に言語切り替えボタンを設置した時のイメージです。ボタンの表示位置は左上、左下、右上、右下のいずれか好きな位置を選べます。

言語切り替えボタンで英語に切り替えると、ページ内の言語が全て英語に切り替わります。

ただし、画像に埋め込まれた日本語は変換されません。このサンプルページの場合、ヘッダーロゴの右隣の会社名やメインキャッチコピーは画像に埋め込まれているので、日本語のままになっています。
ちなみに、この記事でご紹介しているどの翻訳方法を使っても、画像に埋め込まれたテキストは自動翻訳はできません。スマホの翻訳アプリを使えば、画像のテキストも自動翻訳できますが、それは全く別のソリューションになります。
下層ページに移動しても、画像に埋め込まれた日本語以外は、全て自動翻訳されています。

この機能はワードプレスの管理画面で「プラグイン」をインストールすれば、簡単に実装できます。
おすすめのプラグイン
「Translate WordPress with GTranslate」は、Google Translateの自動翻訳を使用して、ページ内の言語を100カ国以上の言語に翻訳できるプラグインです。ベーシックな機能は無料で利用できます。
他にも無料で使える翻訳プラグインはありますが、これが一番メジャーで、有効インストール数は50万以上。使い方に関する解説情報が多いですし、必要最低限の機能は備わっていて、シンプルで使いやすいです。
無料で100カ国語以上の言語に自動で翻訳してくれるので、まさに神がかったプラグインですが、いくつかデメリットがあります。考慮すべき大きなデメリットは下記の3つです。
3つの主なデメリット
- 翻訳の精度が低い
- 外国語ページのSEO対策ができない
- レイアウトが崩れる可能性がある
①翻訳の精度が低い
無料版ではディープラーニングによる機械翻訳ではなく、統計的な機械翻訳(Google自動翻訳)を使用するため、精度が低下します。
精度が低い機械翻訳の不自然さは、誰しも実感したことがあると思います。ネイティブスピーカーの言葉に比べると、Google自動翻訳はどうしても文章に違和感が出てしまいますよね。
➁外国語ページのSEO対策ができない
Google自動翻訳は、ページ内に書かれている元の言語を他の国の言語に機械的に書き換えているだけです。他言語の別のページを自動的に作ってくれるわけではないので、ユーザーが言語を切り替えてもページのURLアドレスは変わりません。
例えば日本語で書かれた https://sample.jp/news/ というページがあったら、英語に自動翻訳されたページのアドレスも https://sample.jp/news/ で全く同じです。
同じURLのページ上でユーザーが言語を切り替えても、Googleはどれか1つの言語(基本的にはメインの言語)しか認識してくれません。
当然、他言語のページは検索サイトにはインデックスされないので、検索結果には出てきません。よって、翻訳された言語で検索順位を上げたい時は、その言語のページを別で作る必要があります。
③レイアウトが崩れる可能性がある
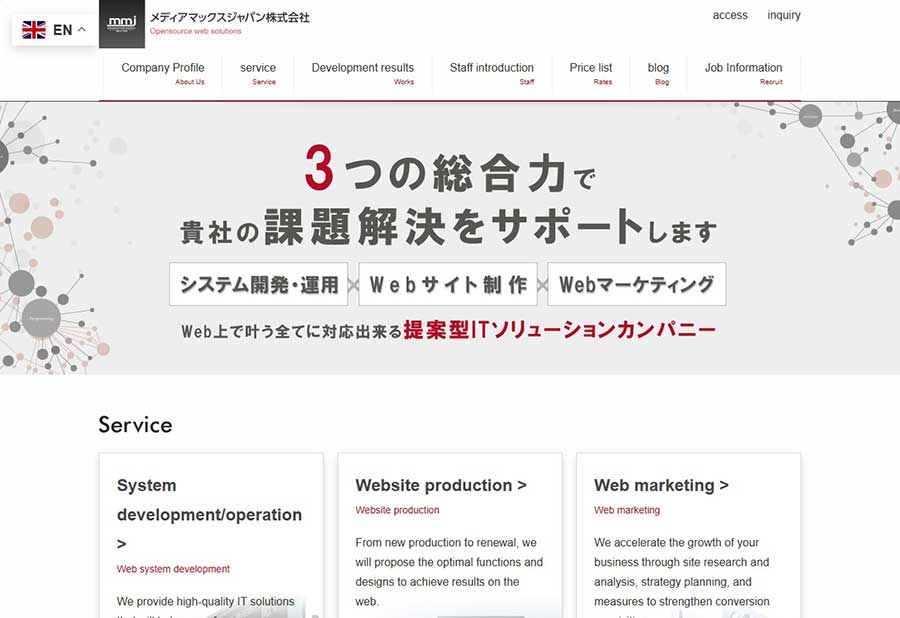
ページの作り方によっては、下の赤枠部分のように他言語のページでレイアウト崩れが発生します。

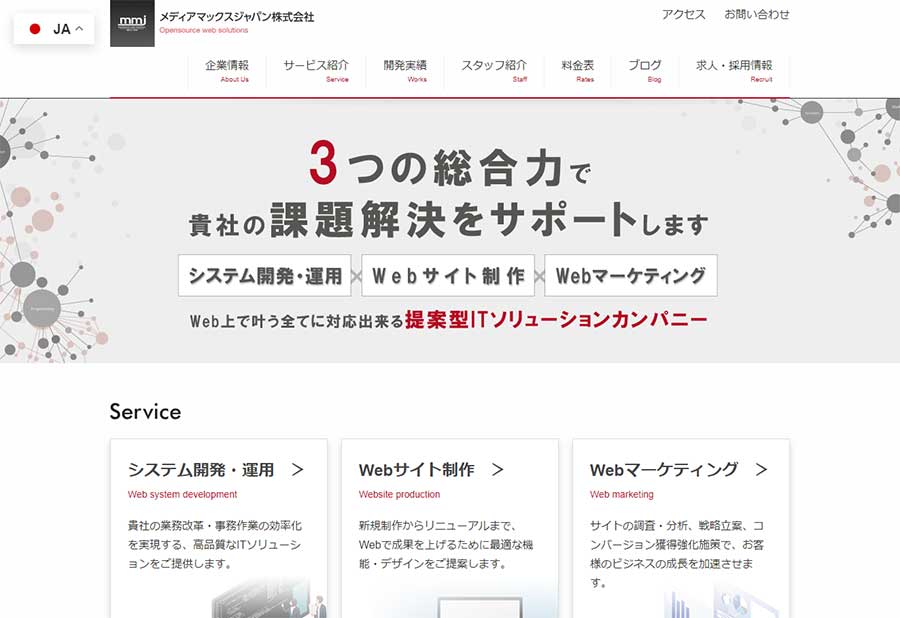
日本語ページのレイアウトはこちらです。本来はヘッダーメニューが1行のレイアウトですが、英語では2行になっているのがお分かり頂けると思います。

テキストの長さが言語によって変わるため、テキストの長さに合わせて表示領域を広げるようにコーディングしてある箇所は、表示領域が広がってしまい、レイアウト崩れが発生します。
レイアウト崩れの対策方法は下記の2つです。
【1】レイアウト崩れが発生した箇所の日本語のテキストを短くする
管理画面で地道に、全ての該当箇所の日本語テキストの長さを調整していけば、レイアウト崩れが発生しないように調整できるかもしれません。ただし、自動翻訳である以上、他言語のテキストの長さは調整できません。
日本語のテキストを短くできない箇所は、他言語のテキストの長さを短くする方法がありません。よって、このやり方では全ページでレイアウトが崩れないようにするのは難しい可能性があります。
【2】制作会社に依頼して、cssを修正してもらう
これが一番確実な方法です。外注すれば作業量に応じて費用はかかりますが、他言語でもレイアウトが崩れないように調整してくれます。新たにサイトを作る場合は、最初から他言語での表示も想定してコーディングをおこなうように、制作会社に依頼してください。
プラグインのインストール方法
- いきなり本番サイトに実装してしまうと、レイアウト崩れが発生する可能性があります。
- 必ずテスト環境で全ページ問題ないかを確認してから、本番サイトに実装してください。
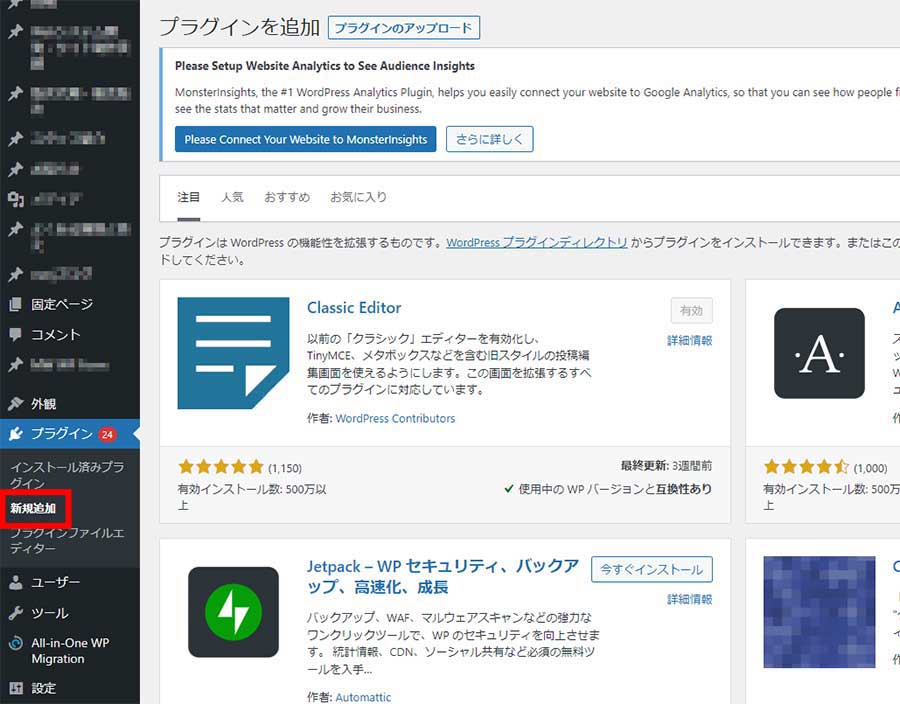
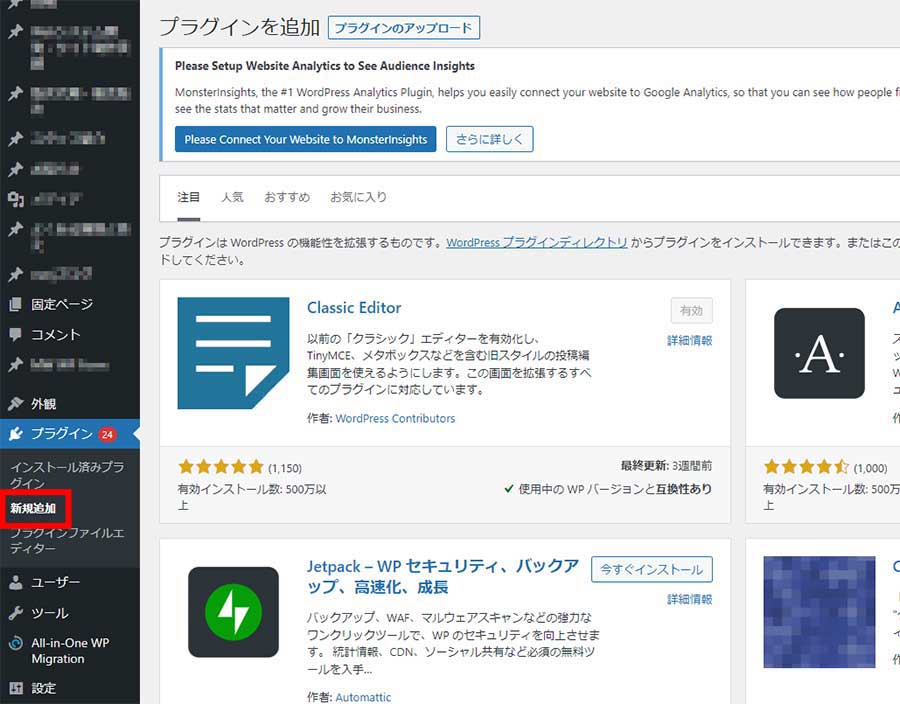
■左メニューの「プラグイン>新規追加」をクリック

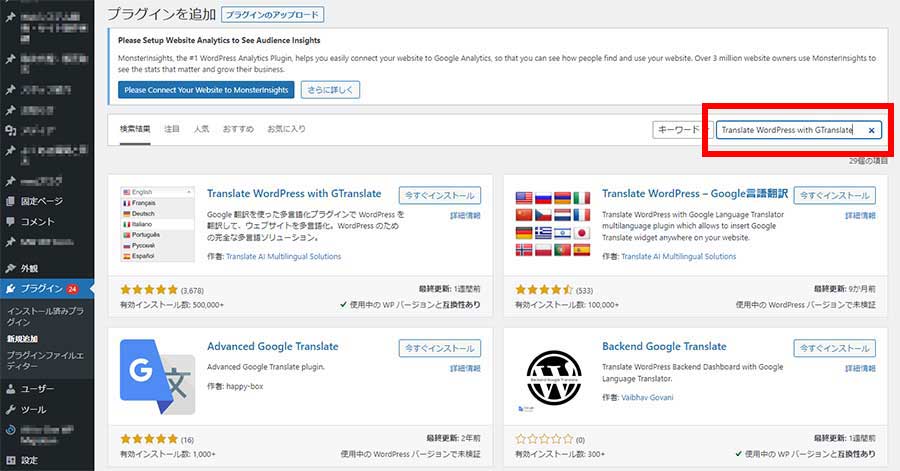
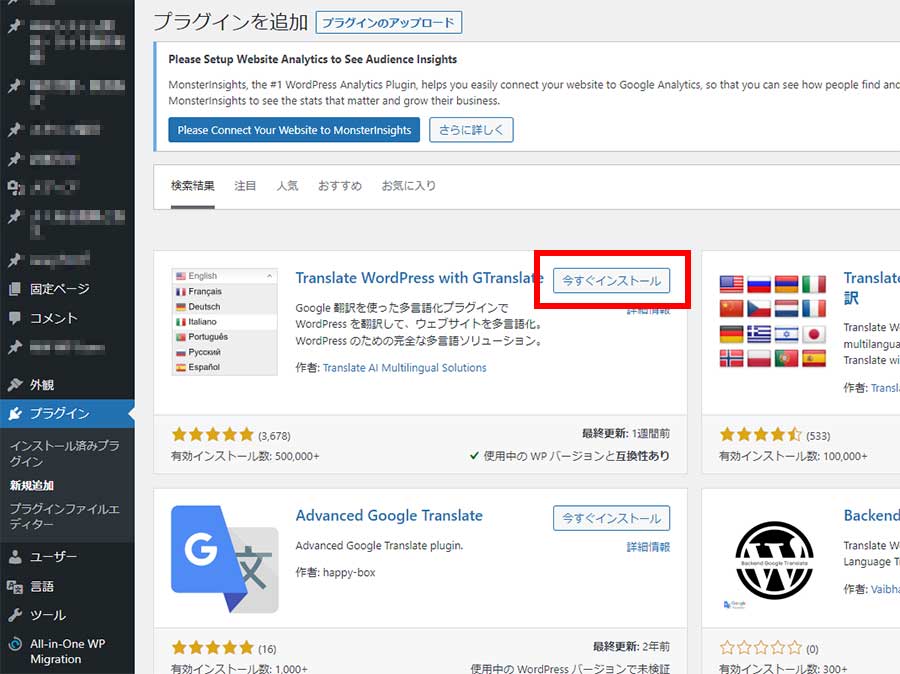
■検索窓に「Translate WordPress with GTranslate」と入力してエンターキーを押します。

■「Translate WordPress with GTranslate」の「今すぐインストール」をクリック

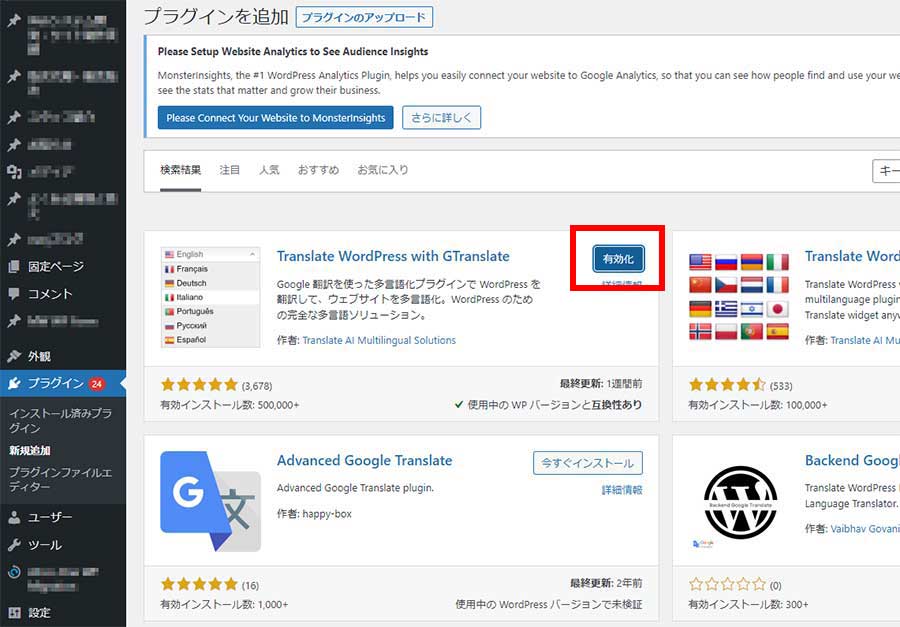
■「有効化」をクリック。これでインストールは完了です。

設定方法
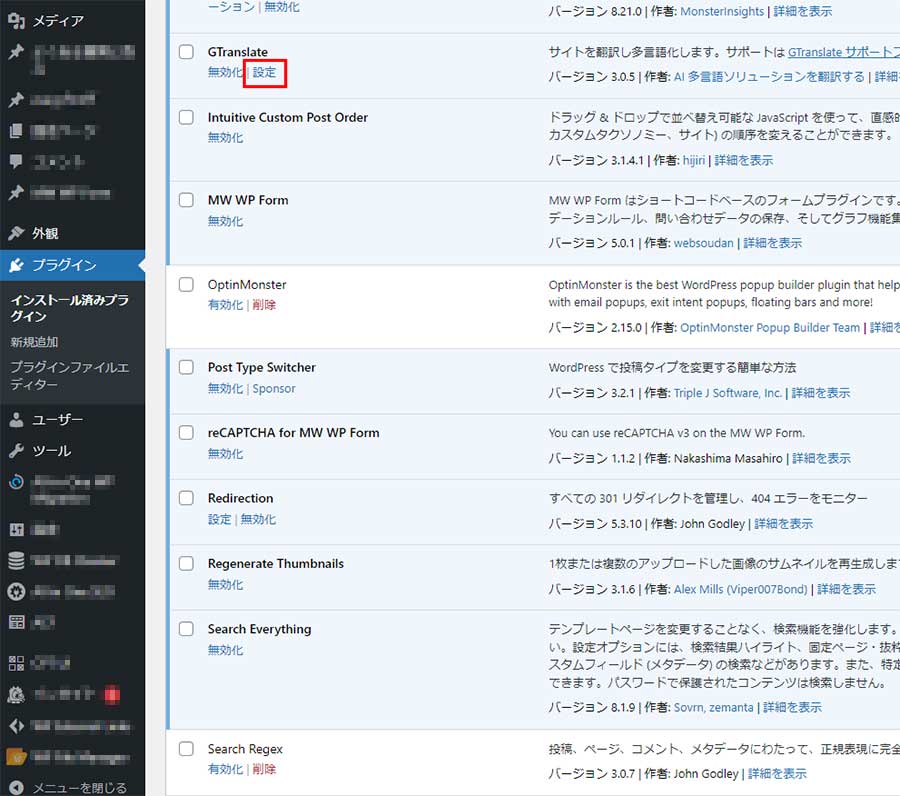
左メニューの「プラグイン>インストール済みプラグイン」から「Translate WordPress with GTranslateの「設定」をクリックすると、色々な設定ができます。

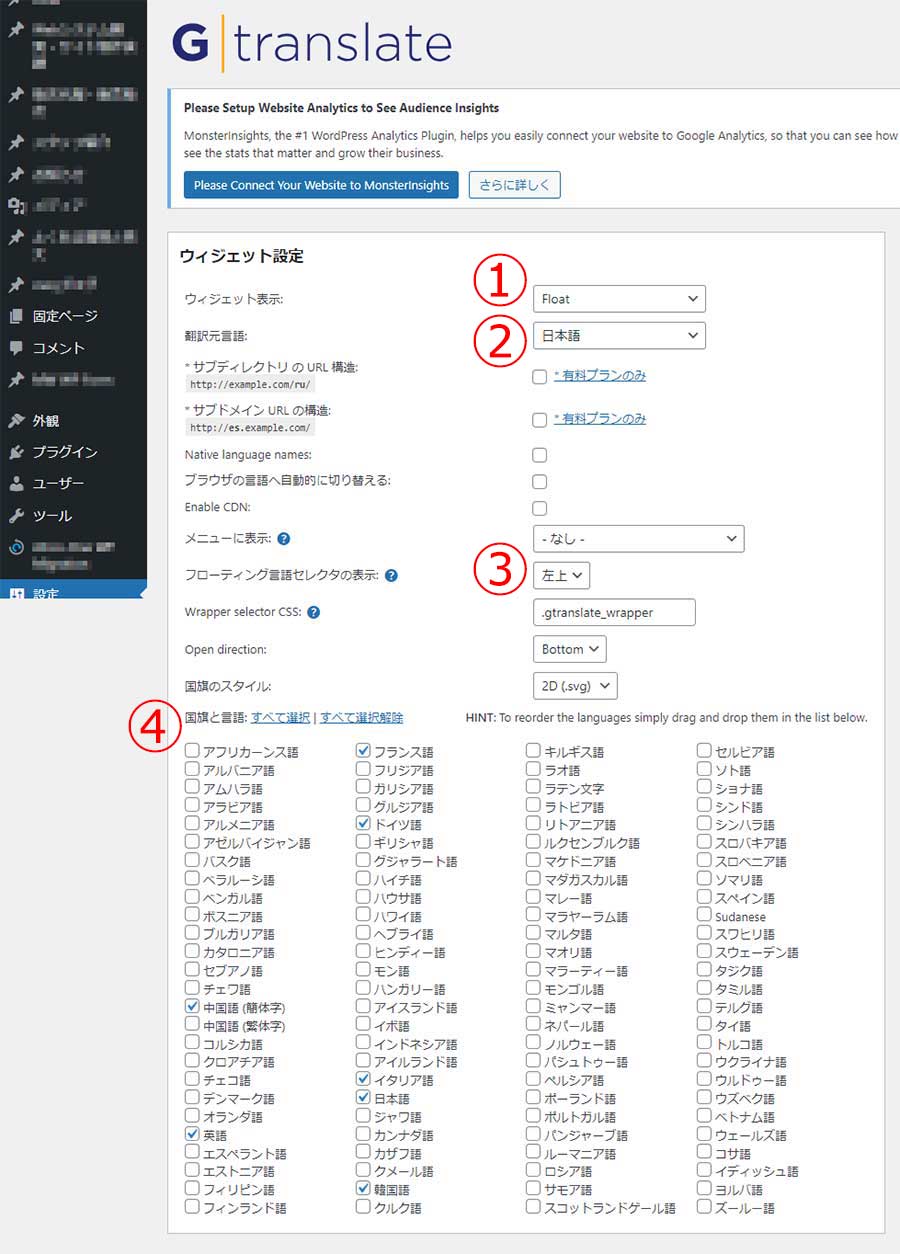
設定項目
細かいこだわりがなければ、必要最低限の4項目だけ設定すればOKです。

①ウィジェット表示
お好みの言語切り替えボタンを選びます。
♦Float | ♦ドロップダウン付き国旗 |
| ♦ポップアップ | ♦ドロップダウン |
| ♦国旗 | ♦国旗とドロップダウン |
| ♦言語名称のある国旗 |
➁翻訳元言語
日本語がデフォルトになっていますが、他の言語に変更もできます。
③フローティング言語セレクタの表示
左上、左下、右上、右下、の中から、表示したい位置を選択できます。
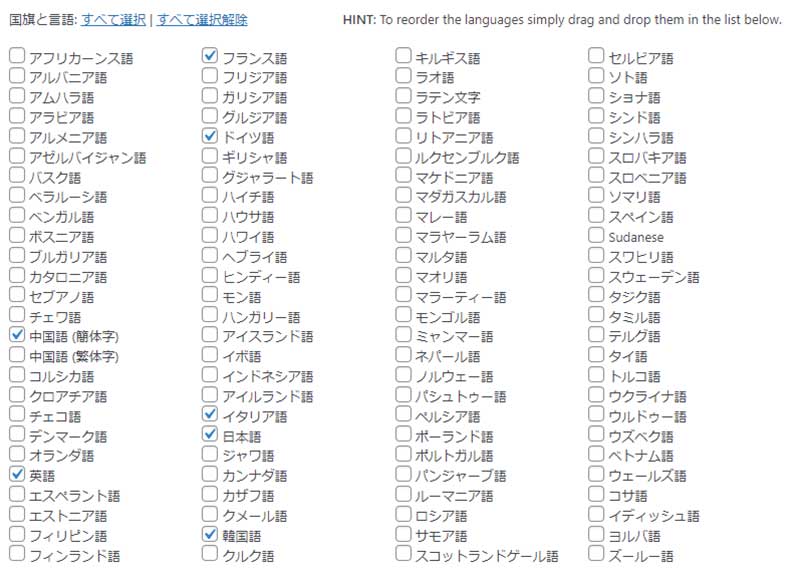
④国旗と言語
104カ国(2023年12月時点)から、翻訳して表示したい言語のチェックボックスにチェックを入れます。

自動翻訳(有料版)
概要
無料版のデメリットが気になる場合は、有料版がおすすめです。有料版なら、無料版のデメリットを全て解消できます。月額約1500円~利用できるので、それほど大きな費用負担にはなりません。
有料版では、無料版より流ちょうな翻訳が可能なGoogleニューラルネットワークで翻訳がおこなわれます。ニューラルネットを活用した機械学習により、文章単位で翻訳するため、自然で精度が高い情報内容を提供できます。更に、気になる翻訳部分の編集・修正も可能です。
言語ごとに別ページが生成されますので、翻訳されたページは独自のURLアドレスを持っています。そのため、検索サイトにインデックスされて検索結果に出てきますし、翻訳された言語での検索順位が上がる可能性が高くなります。
翻訳内容の編集方法(英語の場合)
(1)WP管理画面にログイン
(2)翻訳内容を編集したい英語ページのURLの末尾に ?language_edit=1 を付けてアクセス
例⇒https://****.com/en/?language_edit=1
(3)編集したい個所の鉛筆マークをクリックして、翻訳内容編集画面で英文を編集して「Save」をクリック。
(4)「Success」というポップアップ画面が出たら「OK」をクリックすれば編集完了
デメリット
有料版のデメリットはランニングコストがかかることと、最初の設定の手間が少し増える点です。設定の手間はたいしたことはありませんが、ランニングコストがずっとかかるのは少し悩ましい点ですね。
有料版の価格表は下記です。(2024年5月時点)
| プラン | 価格/月 |
|---|---|
| CUSTOM | $9.99(約1568円) |
| STARTUP | $19.99(約3138円) |
| BUSINESS | $29.99(約4708円) |
| ENTERPRISE | $39.99(約6278円) |
※$1=¥157で計算(2024年5月下旬の為替レート)
※出典元:Translate WordPress with GTranslate
多少ランニングコストがかかってでも、翻訳精度や外国語ページのSEO対策を重視したい教育機関や企業様は、自動翻訳(有料版)がおすすめです。
外国語のページを手動で作成
概要とメリット
3つめは、日本語版の他に、外国語版のページを手動で作成する方法です。ユーザーがヘッダー等の言語スイッチャーで言語を切り替えると、その言語のページに移動します。
例えば、日本語、英語、中国語、韓国語では、それぞれURLアドレスが変わります。
- 日本語のページ⇒https://www.*****.co.jp/page1
- 英語のページ⇒https://www.*****.co.jp/en/page1
- 中国語のページ⇒https://www.*****.co.jp/cn/page1
- 韓国語のページ⇒https://www.*****.co.jp/ko/page1
管理画面も、言語ごとのページに分かれていますので、それぞれ別々に編集できます。言語ごとの専用ページで、言語ごとに内容を作り込むことができ、言語によってページの内容も変えられるので、対象国に合わせた情報発信が可能になります。
ワードプレスでこの仕組みを実装するためのプラグインは無料で利用できる上、ページの内容を国ごとにしっかり作り込めば、SEO対策的に大きな効果を期待できます。
デメリット
きめ細かい対応ができる反面、手間暇がかかる
この方法のポイントはとにかく作業工数がかかることです。「言語ごとにページを編集できる」ということは、裏を返せば、「言語ごとにページを手動で作らなければならない」とも言えます。
まずサイト内の全ページ×他の言語数分のページを手動で1ページずつ作る必要があります。そして、作ったページは全て元言語のページを複製しただけなので、手動でページ内のテキストを全部他言語に書き換える必要があります。
翻訳は自動ではできないので、全て手作業でやらなければなりません。つまり、翻訳作業と、管理画面でページ内のテキストを書き換える作業が必要です。
外国語のページを手動で作成した方がいい?チェックリスト
- 外国語でのネイティブで正確な情報の発信が必要
- 他言語の検索サイトからユーザーを集めたい
- 組織内に翻訳ができるスタッフがいる
- 管理画面でテキストを書き換えられるスタッフがいる
- サイト内のページ数も、翻訳する言語数もそれほど多くない
上記の全てにあてはまる場合はおすすめできる方法ですが、内製化する場合はスタッフの作業時間がかなり長くなる覚悟が必要です。もし全て外注する場合は、ページ数・言語数が多ければ数十万円以上の予算が必要になります。
準備作業と専門知識が必要
最初にご紹介した「Translate WordPress with GTranslate」とは違い、プラグインをインストールしただけですぐに使えるわけではありません。全ページを個別に手動で多言語化する必要がありますし、言語を切り替えるスイッチャーの実装には多少の専門知識が必要です。
組織内にワードプレスに詳しい方がいらっしゃる場合は内製化も可能ですが、最初の仕組み作りの部分は制作会社に依頼した方が無難です。
おすすめのプラグイン
多少ハードルが高い方法ですが、一応おすすめのプラグインをご紹介します。この仕組みを実現するおすすめのプラグインはBogoです。
ワードプレス界では知らない人はいないほど超メジャーな問合せフォーム作成プラグイン「Contact Form 7」を開発したTakayuki Miyoshi氏が開発したプラグインで、有効インストール数は1万件以上。
無料で使えて、軽量でシンプルなのに、必要な機能は一通り揃っていて、他のプラグインやテーマとのトラブルが無いように配慮して設計されているのがポイントです。
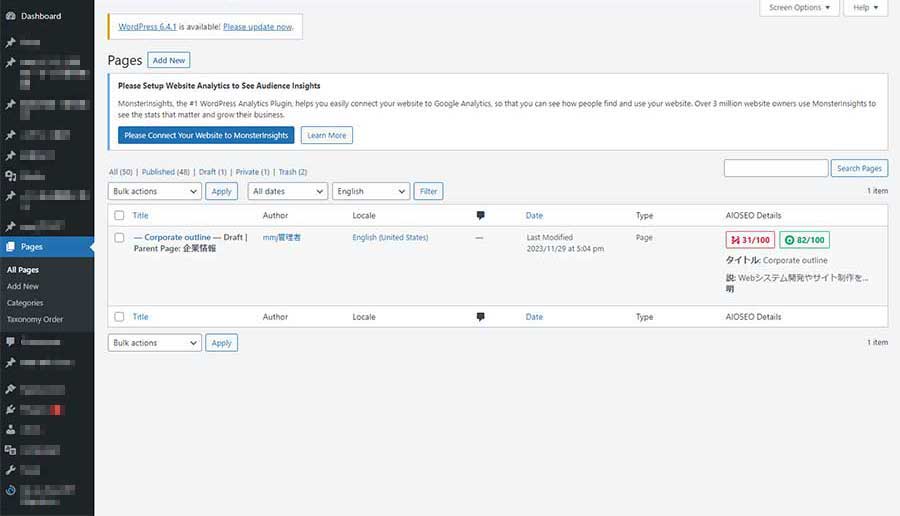
インストール方法
■左メニューの「プラグイン>新規追加」をクリック

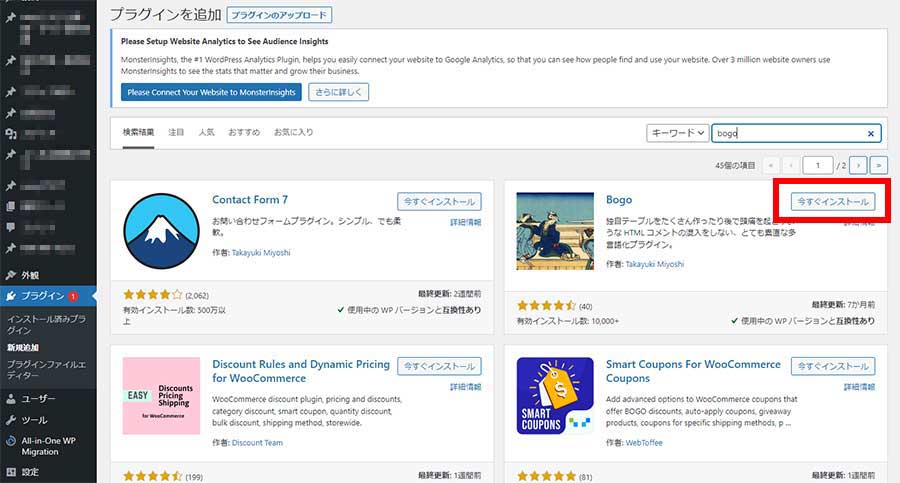
■検索窓に「Bogo」と入力してエンターキーを押し、「今すぐインストール」をクリック

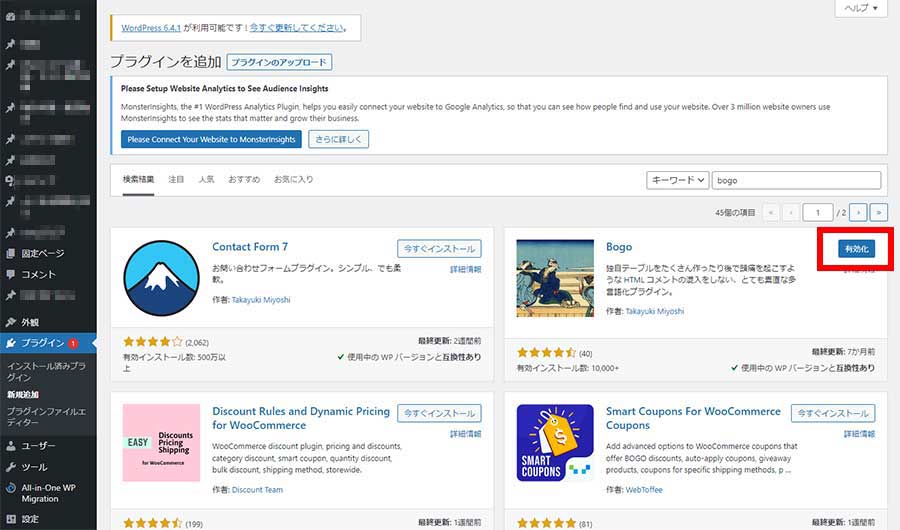
■「有効化」をクリック

実装方法
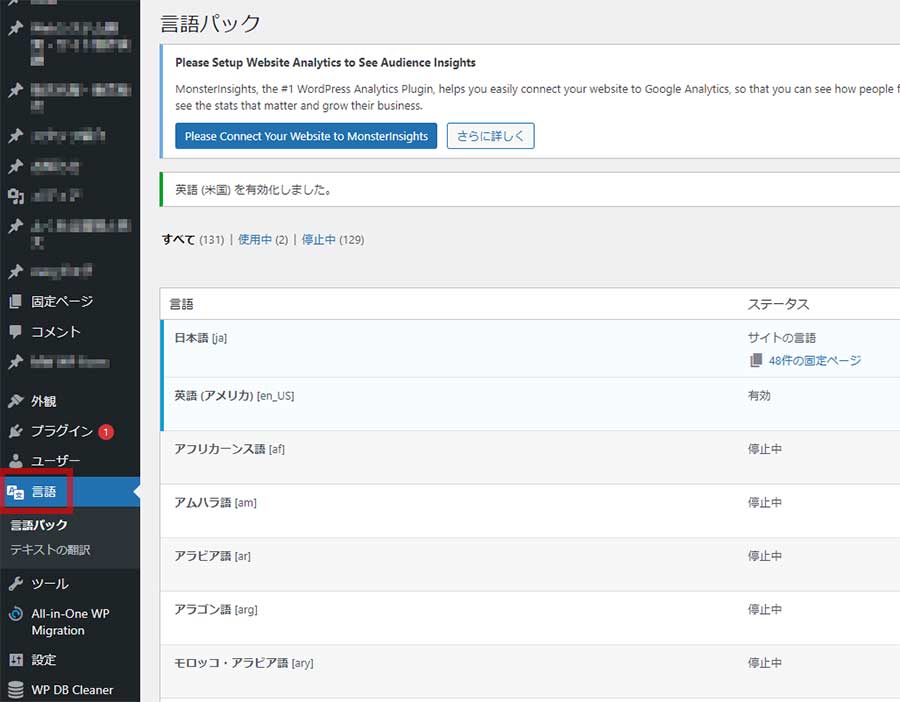
■左メニューバー>言語>言語パック をクリックして、ページを作成したい言語にカーソルを合わせて、有効化をクリック

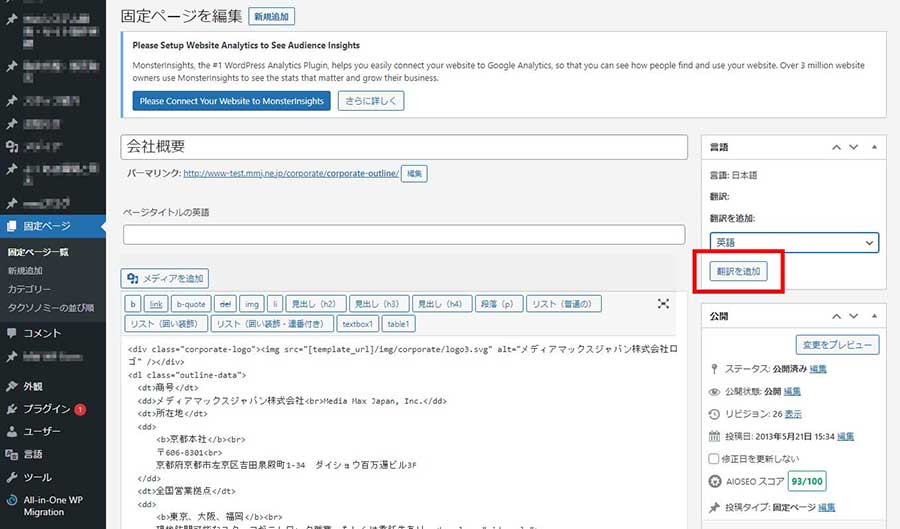
■固定ページの右サイトバーの「翻訳を追加」をクリック

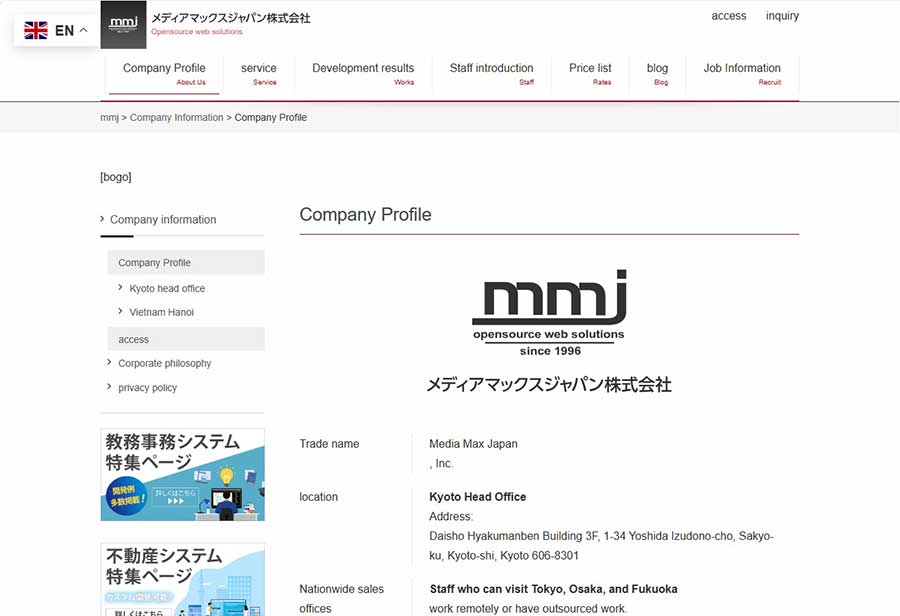
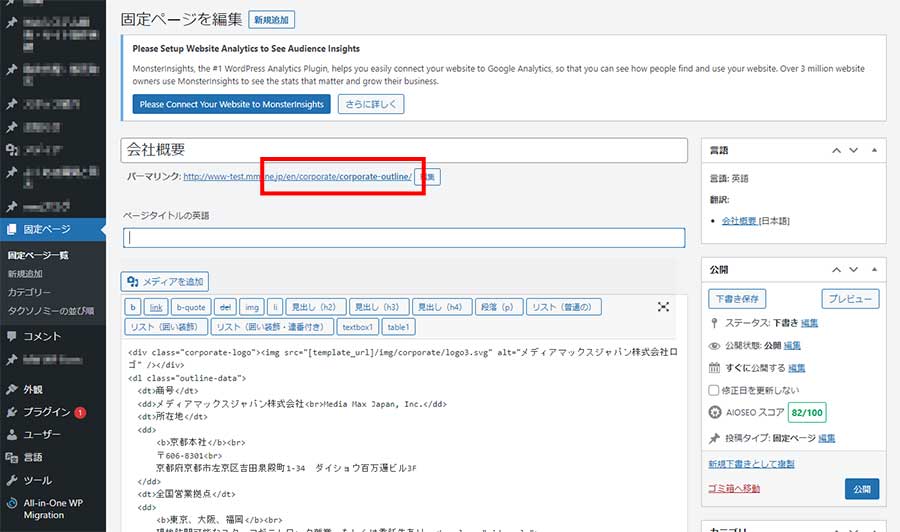
■この例の場合、英語のページができました。URLアドレスのドメイン名の後、固定ページのスラッグの前に「/en/」が挿入されています。ページの内容は元のページを複製しただけなので、タイトルや本文を英語に手動で修正して、下書き保存、または公開します。

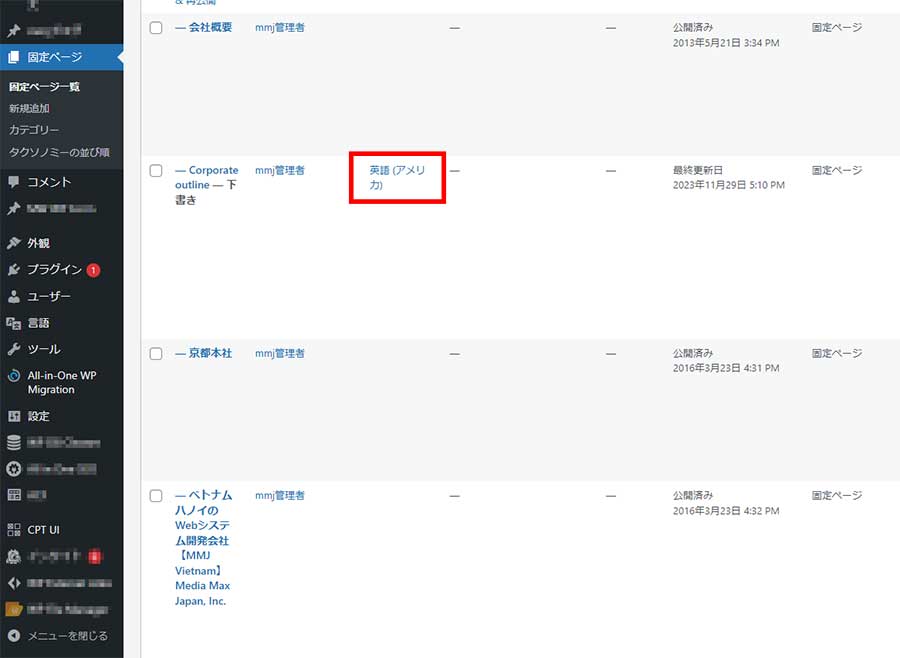
■固定ページの一覧では、「ロケール」欄に「英語」と表記されています。ロケールの「英語」をクリックすると、英語のページ一覧が表示されます。


言語スイッチャーの表示方法
Bogoでは、好きな場所に言語スイッチャーを表示できます。例えば下記の赤枠は、サイドバーに言語スイッチャーを表示した時のイメージです。

GTranslateのように管理画面で簡単に表示位置を選べる機能はないので、ワードプレスの基礎知識が無いと作業は難しいですが、カスタマイズ性が高いのがポイントです。何もデザインをしないとこのようにシンプルな表示になるので、デザイナーに見栄えを良くしてもらうことをお勧めします。
実装方法
基本的には言語スイッチャーを表示したい位置にショートコードを挿入するだけです。
固定ページ・投稿ページに表示する場合
固定ページや投稿ページの、スイッチャーを表示したい位置に下記のショートコードを挿入します。
[bogo]
ヘッダーやサイドバーに表示する場合
header.phpやsidebar.phpの表示したい位置に下記のショートコードを挿入します。
<?php echo do_shortcode('[bogo]'); ?>ショートコードを入れただけでは見た目が綺麗とは言えないので、挿入後にcssで見栄えを調整してください。
まとめ
WordPressのサイトを多言語化する方法は、大きく分けて3つあります。
- 自動翻訳(無料版)
- 自動翻訳(有料版)
- 外国語のページを手動で作成
外国語での情報発信内容にシビアにこだわらない場合は自動翻訳(無料版)がおすすめ。多少こだわりたい場合は、自動翻訳(有料版)がベストです。
外国語での情報発信を強化したい場合は外国語版のページを手動で作成する方法もありますが、内製化する場合はスタッフの作業時間、外注する場合は予算の確保が必要です。
mmjでは、外国語への翻訳対応はもちろん、ワードプレスのサイト制作から機能追加・運用保守まで、大学のサイトを中心に多数の対応実績がございます。何か課題をお持ちのWeb担当者様は、お気軽にご相談ください。
この記事を書いた人
2024年02月14日
記事のカテゴリ:Webサイト制作